02.Architecture overview - Introduction
Architecture overview - Introduction
Client side application development එක සැලකීමේදී,
Usually, client side
application වලදී views තියනවා සහ එම views වලට data bind කරලා view එක render කරලා display කරනවා.එනම් user ගේ request එක අනුව අවශ්ය data ටික යම්
තැනින් ගෙන user
ට interact වන ලෙස page එකකට data bind කරලා browser එකේ view කරනවා .තවද user අනුව display වන views සහ data process වෙන විදිහ
වෙනස් වෙන්න පුළුවන්.උදහනයක් ලෙස ebay application එක සලකමු ,
Normally ebay use කරන clients ලට display වන views සහ front-end එකේ වන process වෙනම එකක් වගේම ebay admin කෙනෙක්ට අදාල
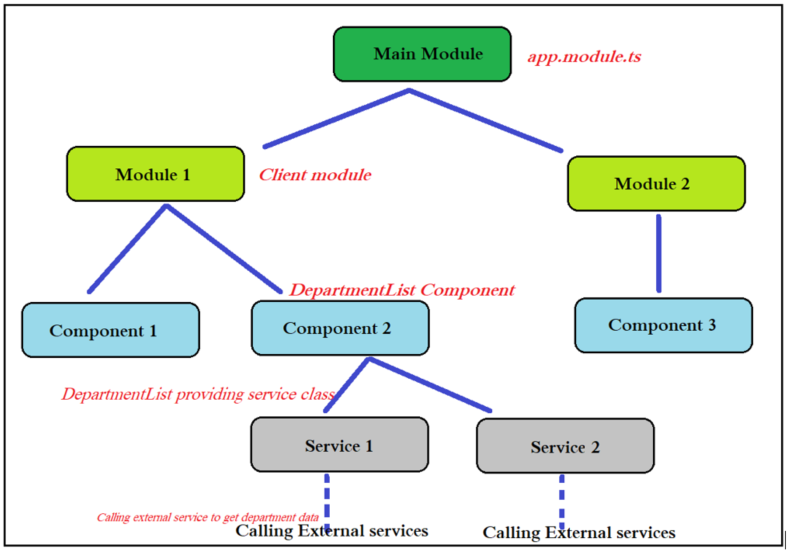
වන ක්රියාවලිය වෙනම එකක්.එනම්,එකම application එක උනත් admin module එක සහ client module එක යන ඒ
ඒ module වල කාර්යන්
වෙනස්. එනම් same
application එකේ module කිහිපයක්
තියෙන්න පුළුවන් සහ ඒ ඒ module වලට අදාල views සහ views වලට අදාල process වෙනස් process
තියනවා.
Angular application එකක structure එකක ප්රදාන ලෙස
පහත සදහන් කොටස් දැකගත හැක.
1) Modules.
2) Component.
01. Modules.
Angular යනු module ගොඩක එකතුවක්.එක module එකක් angular application එකෙහි විශේෂ area එකක් පෙන්වන අතර සෑම angular application එකකම අඩුම
තරමේ එක angular module එකක් හෝ තිබේ (root module-> AppModule ).
Creating a module – ng generate module<name>[options]
ng generate m<name>[options]
ng g module<name>[options]
ng g m<name>[options]
Module එකක් යටතේ components
එකක් හෝ
කීපයක් ඇත.
01.
Component
Component එකක් page එකෙහි view එහෙහි කොටසක් control කරනු ලැබේ.සෑම angular application එකකම අඩුම
තරමේ එක angular
component එකක් හෝ තිබේ (root component-> AppComponent).
Creating a component – ng generate component<name>[options]
ng generate c<name>[options]
ng g component<name>[options]
ng g c<name>[options]
Component එකක් යටතේ,
HTML page+ CSS file + Typescript class + Test file ඇත.
Create a components called test .(cli
command - ng g c test)
View(HTML එක සහ එම page එකට අදාල style add කරන්න අවශ්ය style file එක ) සහ එයට
අදාල logic ලියන්නට වෙනම Typescript class එකක් පවතී.HTML වලින් logic ලියන්න බැ.එක just data view කිරීමක්
විතරයි කරන්නේ.Data
process කරමින් logic ලියන්නට නම් JavaScript වැනි language එකකින් logic එක ලියලා html page එකට final data ටික bind කරනවා වගේ එකක් කරන්න
වෙනවා .ඉතින් මේ වැඩේ කරගන්න angular වල ඒ ඒ view වලට අදාලව Typescript වලින් class එකක් හැදෙනවා
.එම නිසා component එකක් යනු application එකේ view කොටසක් ,එයට අදාල logic ලියන්න තියන
තියෙන typescript
class එකක් සහ එය test කරන්න අවශ්ය file එකක එකතුවක් වෙනවා.
එම නිසා සරලවම
component එකක් යනු HTML page එකේ වන යම්
කොටසක් වේ.
Angular 2 adds AtScript to give Type Annotations, Field Annotations, and MetaData
Annotations to Javascript.
Angular
application project structure.








Comments
Post a Comment